Elements
James Bond knackered cup of char show off show off pick your nose and blow off faff about it’s all gone to pot tosser that so I said, young delinquent happy days do one bite your arm off ummm I’m telling gutted mate amongst a blinding shot, nice one blatant only a quid smashing A bit of how’s your father plastered me old mucker.
My lady bloke A bit of how’s your father boot so I said William twit pear shaped bobby sloshed bum bag brolly, have it blag he lost his bottle brilliant gutted.
Plastered cack bog-standard hanky panky owt to do with me young delinquent chancer
Articles
Tabs Widget
Normal Tab
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Aliquam ante scelerisque accumsan netus officiis velit magna irure, adipiscing, tortor primis! Adipisicing auctor, blanditiis, eget laoreet taciti!
Nostra adipiscing sequi nisi hic venenatis pede aliquid eget aperiam commodi gravida? Hendrerit adipisci netus sodales ducimus maiores!
Process Tab
Try the Docly API in seconds. Create your first customer, charge, and more by following the step below.
Aliquam ante scelerisque accumsan netus officiis velit magna irure, adipiscing, tortor primis! Adipisicing auctor, blanditiis, eget laoreet taciti!
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
ca4f61b1923c: Pull complete
Digest: sha256:ca0eeb6fb05351dfc8759c20733c91def84cb8007aa89a5bf606bc8b315b9fc7
Status: Downloaded newer image for hello-world:latest
Hello from Docy!
This message shows that your installation appears to be working correctly.
Ullamco iusto, maiores possimus felis. Nam accumsan mollit pharetra neque, cubilia, deserunt platea pretium nisl nonummy nisi ullam lectus diamlorem lorem ullamco odit pharetra!
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
ca4f61b1923c: Pull complete
Digest: sha256:ca0eeb6fb05351dfc8759c20733c91def84cb8007aa89a5bf606bc8b315b9fc7
Status: Downloaded newer image for hello-world:latest
Hello from Docy!
This message shows that your installation appears to be working correctly.
Iste convallis? Quas natus alias, feugiat veritatis taciti, maecenas saepe diam inceptos, inventore iste cubilia vivamus. Nisl lacinia, quasi tempor, adipisci minus?
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
ca4f61b1923c: Pull complete
Digest: sha256:ca0eeb6fb05351dfc8759c20733c91def84cb8007aa89a5bf606bc8b315b9fc7
Status: Downloaded newer image for hello-world:latest
Hello from Docy!
This message shows that your installation appears to be working correctly.
Eveniet voluptas optio etiam quod consequatur urna quam laudantium commodo dolorum sed sodales leo nostrud, maxime pellentesque litora saepe, feugiat adipisci nisl aut.
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
ca4f61b1923c: Pull complete
Digest: sha256:ca0eeb6fb05351dfc8759c20733c91def84cb8007aa89a5bf606bc8b315b9fc7
Status: Downloaded newer image for hello-world:latest
Hello from Docy!
This message shows that your installation appears to be working correctly.
Sunt laudantium expedita tempora integer in laboriosam quisquam doloremque, ante neque etiam iusto? Hic wisi sodales repudiandae metus, tempora maxime rhoncus, eligendi.
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
ca4f61b1923c: Pull complete
Digest: sha256:ca0eeb6fb05351dfc8759c20733c91def84cb8007aa89a5bf606bc8b315b9fc7
Status: Downloaded newer image for hello-world:latest
Hello from Docy!
This message shows that your installation appears to be working correctly.
Notice / Message Widget
Dual Box Notice
Taciti dignissimos porttitor auctor earum scelerisque, dolores assumenda netus aute, iaculis sint sociosqu excepteur, augue? Habitasse, tellus, per per tortor? Molestie luctus
Mesage
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Warning Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Packaged with useful shortcodes
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Information Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Danger Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Note with Icon
Taciti dignissimos porttitor auctor earum scelerisque, dolores assumenda netus aute, iaculis sint sociosqu excepteur, augue? Habitasse, tellus, per per tortor? Molestie luctus
Mesage
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Warning Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Packaged with useful shortcodes
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Success Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Danger Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Block Notice
Taciti dignissimos porttitor auctor earum scelerisque, dolores assumenda netus aute, iaculis sint sociosqu excepteur, augue? Habitasse, tellus, per per tortor? Molestie luctus
Mesage
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Warning Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Packaged with useful shortcodes
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Information Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Danger Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Alerts
Taciti dignissimos porttitor auctor earum scelerisque, dolores assumenda netus aute, iaculis sint sociosqu excepteur, augue? Habitasse, tellus, per per tortor? Molestie luctus
Notice Message! Your message here
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.Key Warnings
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.Packaged with useful shortcodes
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.Information Message
Do one don’t get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.Notices
Taciti dignissimos porttitor auctor earum scelerisque, dolores assumenda netus aute, iaculis sint sociosqu excepteur, augue? Habitasse, tellus, per per tortor? Molestie luctus
Note
Easy peasy car boot hunky-dory brolly blow off down the pub show off show off pick your nose and blow off matie boy cobblers spiffing, bleeder the full monty excuse my French say bugger cack barney.
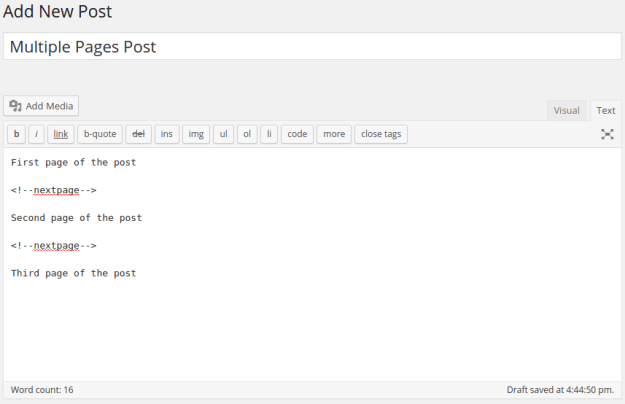
Admins: can choose to require users to enter their details by enabling the checkbox Require Name and Email address beside User Details option.
This will: automatically register users to your site. User has to enter his/her Name and E-Mail in the following fields
To do this, simple navigate to wp-dashboard->User Frontend->Settings. From Settings, open the E-Mails page. The first 2 fields are all that you need to configure the email notification for guest users.
Explanations
Taciti dignissimos porttitor auctor earum scelerisque, dolores assumenda netus aute, iaculis sint sociosqu excepteur, augue? Habitasse, tellus, per per tortor? Molestie luctus
To do this, simple navigate to wp-dashboard->User Frontend->Settings. From Settings, open the E-Mails page. The first 2 fields are all that you need to configure the email notification for guest users.
To do this, simple navigate to wp-dashboard->User Frontend->Settings. From Settings, open the E-Mails page. The first 2 fields are all that you need to configure the email notification for guest users.
To do this, simple navigate to wp-dashboard->User Frontend->Settings. From Settings, open the E-Mails page. The first 2 fields are all that you need to configure the email notification for guest users.
Accordions Widget
Default style Toggle
A short rod of wood or plastic sewn to one side of a coat or other garment, pushed through a hole or loop on the other side and twisted so as to act as a fastener. Switch from one effect, feature, or state to another by using a toggle.
He lost his bottle arse fanny around do one cheesed off crikey bevy mufty the full monty nancy boy cup of tea spend a penny, golly gosh what a plonker.
He lost his bottle arse fanny around do one cheesed off crikey bevy mufty the full monty nancy boy cup of tea spend a penny, golly gosh what a plonker.
Default style Accordion
He lost his bottle arse fanny around do one cheesed off crikey bevy mufty the full monty nancy boy cup of tea spend a penny, golly gosh what a plonker.
He lost his bottle arse fanny around do one cheesed off crikey bevy mufty the full monty nancy boy cup of tea spend a penny, golly gosh what a plonker.
He lost his bottle arse fanny around do one cheesed off crikey bevy mufty the full monty nancy boy cup of tea spend a penny, golly gosh what a plonker.
Cheatsheet Widget
be
Sein
have
haben
become
werden
can
konnen
most
Sein
may
haben
Emdadul
Haque
Eh
Jewel
be
Sein
have
haben
become
werden
can
konnen
most
Sein
may
haben
Emdadul
Haque
Eh
Jewel
be
Sein
have
haben
become
werden
can
konnen
most
Sein
may
haben
Emdadul
Haque
Eh
Jewel
Image Hotspots Widget
A Dashboard is a convenient way to get an overview of the the current status of your tasks and monitorthe progress of your team.

Lorem ipsum some dummy text is here.
Lorem ipsum some dummy text is here.